Cómo desplegar una aplicación Sapper en Netlify
En este artículo, vamos a ver qué es Sapper, cómo crear una aplicación simple y finalmente implementarla en Netlify. ¡Al lío! 🤓
¿Qué es Sapper?
Ya hice una breve referencia a lo que era Sapper en el artículo dónde hablamos de crear un blog con sapper y markdown, pégale un vistazo.
Sapper es un framework hecho con Svelte ya preparado con un enrutamiento flexible basado en sistemas de archivos y SSR. Tal vez conozcas NuxtJS con Vue… pues lo mismo, pero para Svelte 😜
Así que si eres un desarrollador de Svelte y quieres crear una aplicación renderizada del lado del servidor rápida y robusta en Svelte, la podrás crear fácilmente con Sapper. Al igual que para la creación de aplicaciones representación del lado del servidor en React tenemos un framework muy popular llamado Next.JS .
A diferencia de las aplicaciones de una sola página (SPA), Sapper no compromete el SEO, mejora carga inicial de la aplicación.
¿Qué es Netlify?
Netlify es una plataforma de alojamiento web de próxima generación que proporciona todo lo que necesita para crear sitios web rápidos y modernos como CI / CI, funciones sin servidor, etc…
Beneficios de usar de Netlify:
- Puede crear una cuenta gratuita para sus proyectos.
- Precios muy bajos con muchas características.
- Proporciona certificados SSL gratuitos y cuenta con administraciones de DNS integradas.
- Si quieres almacenar datos, Netlify también tiene un CMS Netlify .
¿Cómo crear una aplicación en Sapper?
Necesitarás tener lo siguiente:
- Última versión estable de Node JS y NPM.
- Conocimiento básico de HTML, CSS y JavaScript
- El conocimiento de Svelte es una ventaja adicional
La forma más fácil de crear una aplicación Sapper es clonando el repositorio con degit. Usando esta plantilla podemos crear la aplicación Sapper con dos de los paquetes de módulos más populares, que son, rollup.js y Webpack . Puedes elegir cualquiera de los dos, con el que te sientas más cómodo.
Usando Rollup:
npx degit "sveltejs/sapper-template#rollup" saper-netlify-appUsando Webpack:
npx degit "sveltejs/sapper-template#webpack" saper-netlify-appUna vez termine accede al directorio generado e instala las dependencias:
cd saper-netlify-app
npm install
¡Y eso es todo! Ya podemos ver nuestra aplicación Sapper con el siguiente comando:
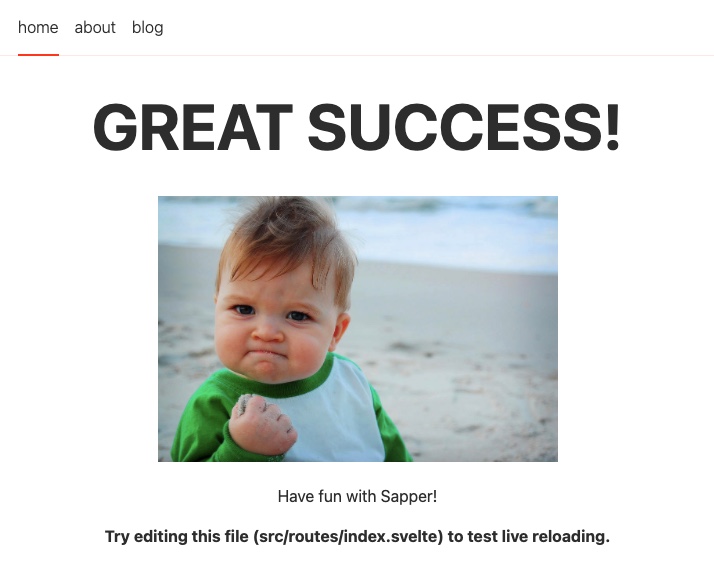
npm run devY aquí tenemos nuestra primera aplicación hecha con Sapper:

Si le echamos un vistazo al package.json en scripts veremos los siguientes:
"scripts": {
"dev": "sapper dev",
"build": "sapper build --legacy",
"export": "sapper export --legacy",
"start": "node __sapper__/build"
}dev: para iniciar la aplicación en modo de desarrollobuild: compila la aplicación en modo de producciónexport: exportar la versión estática de la aplicación (usaremos este comando para implementar la aplicación)start: inicia la aplicación que has creado en modo de producción
Bien. Ya tenemos nuestra aplicación Sapper y sabemos como arrancarla, verla y generar los archivos estáticos para lanzarla a producción.
Git: Bitbucket, Gitlab…
Ahora vamos a crearnos nuestro repositorio para tener el código en él (puedes elegir la plataforma que quieras como Gitlab o Bitbucket). Esto daría para otro artículo, por lo que debes de estar familiarizado con el tema de crear un repositorio y hacer commits.
git init
git add .
git commit -m "Mi primer commit"
git remote add origin <your repo address>
git push -u origin master¡Perfecto! Hasta ahora hemos hecho lo siguiente:
- Hemos creado con éxito una aplicación Sapper básica.
- Hemos introducido el código fuente en Git.
Implementar la aplicación Sapper en Netlify
Llega el momento de implementar nuestra aplicación Sapper en Netlify. Si todavía no eres usuario de Netlify, créate una cuenta gratuita en Netlify, es fácil y rápido.
Una vez que hayas iniciado sesión, serás redirigido a (https://app.netlify.com/)[https://app.netlify.com/].
Crear nuevo sitio desde Git
Para empezar a crear nuestro nuevo sitio deberemos hacer click sobre New site from Git:

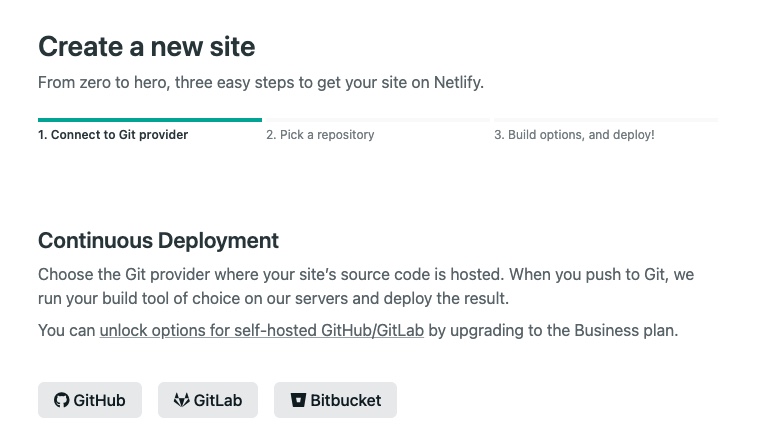
El siguiente paso seré elegir la plataforma Git en la que tienes tu repositorio (GitHub, GitLab o Bitbucket), en nuestro caso será Bitbucket (si es la primera vez que haces este paso te pedirá que autorices tu cuenta con Netlify):

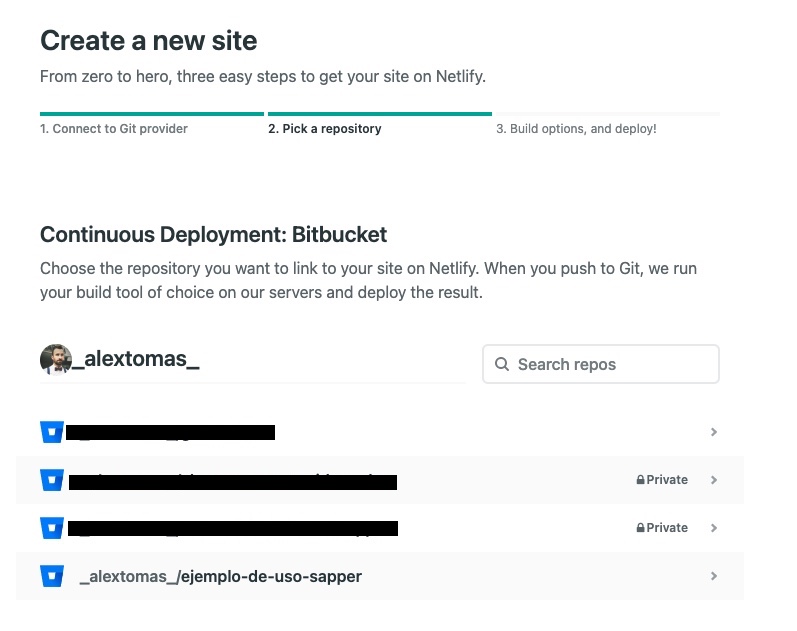
Y nos pedirá con qué repositorio queremos conectar nuestra app. En nuestro caso, para el ejemplo, será ejemplo-de-uso-sapper:

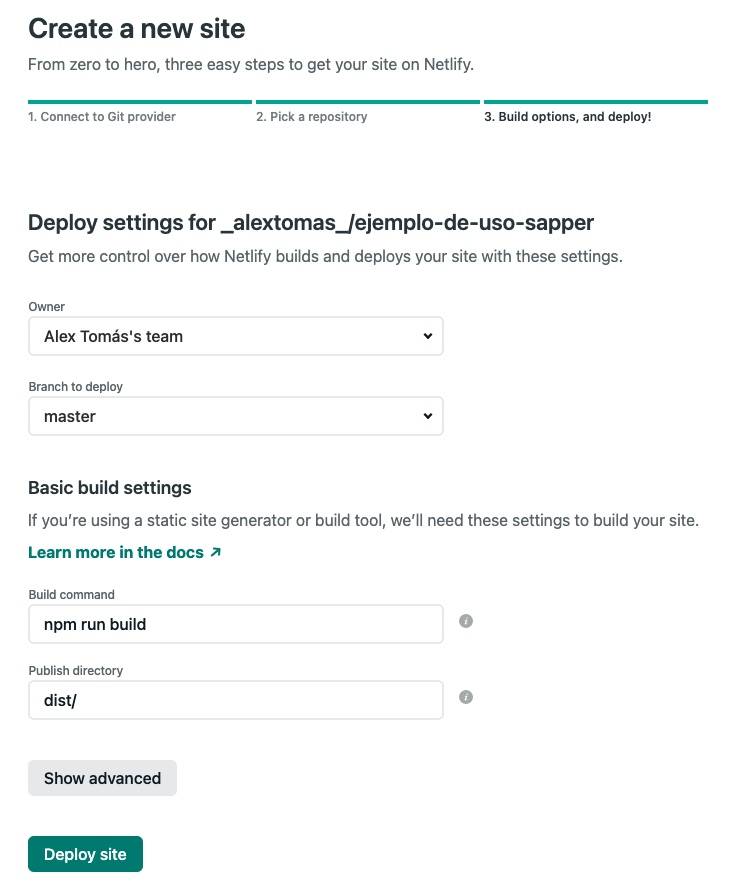
Este es el último paso de configuración, pero vamos a detenernos un poco en ver qué es cada cosa, porque es importante:

Branch to deploy: rama que se desplegará con el CI de Netlify. Esto quiere decir que cuando hagas un commit a la ramamaster(en este caso de ejemplo) Netlify iniciará una compilación de tu aplicación Sapper para hacer el despliegue.Build command: cuando Netlify detecte un commit en la rama que hayas configurado comoBranch to deployejecutará este comando.Publish directory: directorio que se desplegará en tu aplicación.
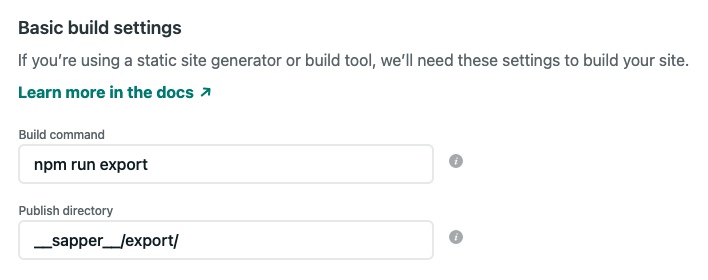
En nuestro caso, queremos desplegar nuestra aplicación Sapper, y como vimos antes, para generar los archivos necesarios usaremos npm run export. Entonces, la configuración en Netlify debería quedar así:

¡Ya está todo! El último paso es clickar en Deploy site. Esto te generará tu aplicación y lanzará tu primer deploy de la misma.
Conclusiones de usar Netlify
Netlify me ha sorprendido por su sencillez de uso y las funcionalidades que te dan de forma gratuita. Es increíblemente sencillo crear una aplicación y desplegarla en una URL que ellos te facilitan (luego lo puedes conectar a tu dominio). Sin duda, recomiendo 100% el uso de Netlify si no quieres gastarte ni un euro y tener las útlimas tecnologías.
Código de ejemplo y demo
Demo: https://determined-thompson-ceb618.netlify.app/
Repo: https://bitbucket.org/_alextomas_/ejemplo-de-uso-sapper/src/master/
Y esto es todo. Espero que te pueda servir 🙃