Mis plugins favoritos de Netlify
Ínidice de contenidos
- Introducción
- ¿Qué es Netlify?
- ¿Qué son los plugins de Netlify?
- Mis plugins favoritos
- ¿Dónde puedo cómo de optimizada está mi web?
- Conclusiones
Introducción
Hace unos días, comenté en otro artículo cómo desplegar tu aplicación web en Netlify. Si todavía no lo has leído, pégale un vistazo antes de seguir leyendo 😜
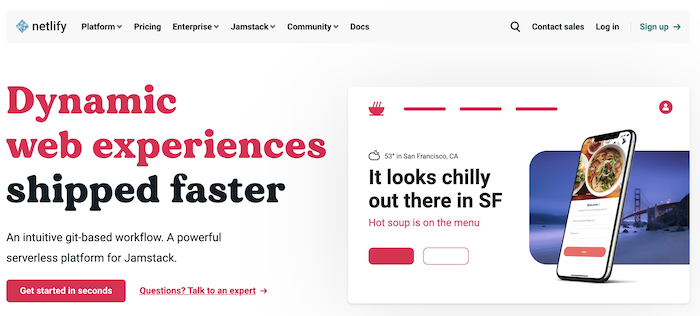
¿Qué es Netlify?
Netlify es una plataforma que nace para automatizar proyectos webs estáticos. Aúna las tareas de integración continua y despliegue de infraestructura web en un solo flujo de ejecución.

¿Qué son los plugins de Netlify?
Los plugins de Netlify amplían la funcionalidad del proceso de compilación de Netlify. Puedes instalar complementos creados por otros e incluso escribir los suyos propios. Hay plugins para todo, por ejemplo:
- Optimización del build de la aplicación
- Importar y convertir datos de fuentes externas
- Comprobar si hay enlaces rotos después de la compilación
- Analizar y optimizar el manejo de activos del sitio para un mejor rendimiento en tiempo de ejecución
- Generar contenido como mapas del sitio, fuentes RSS e índices de búsqueda
- Y mucho más…
Puedes pegarle un vistazo a la documentación oficial de plugins en Netlify.
Mis plugins favoritos
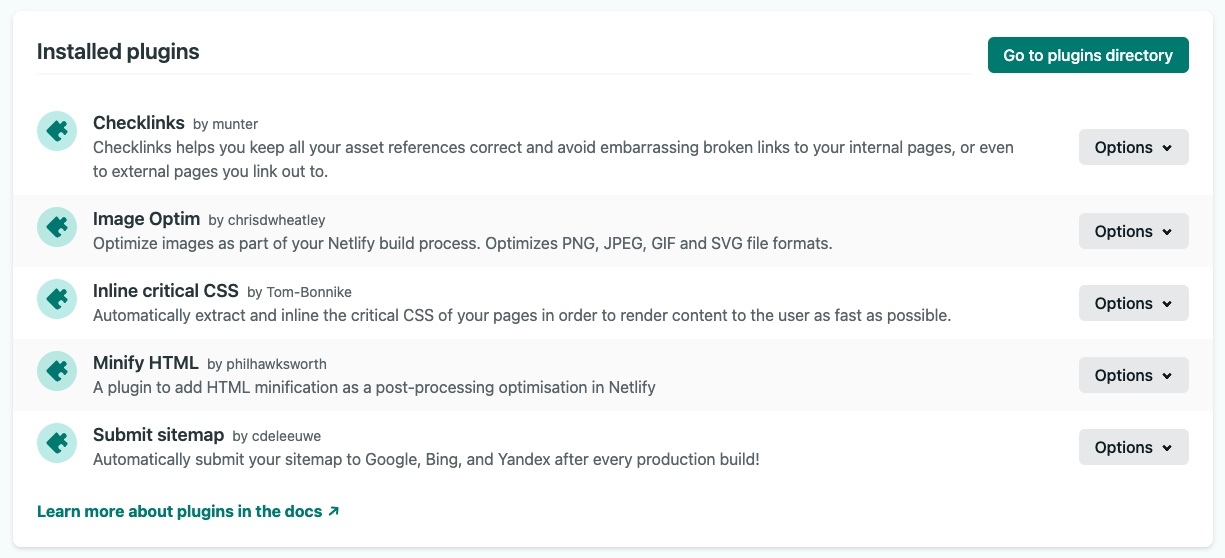
Estos son los plugins que tengo instalados en alextomas.com, son cinco:

Image Optim
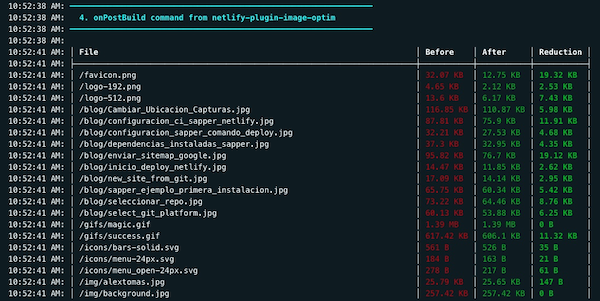
Este plugin viene muy bien si no optimizas tus imágenes. Él lo hará por ti de forma automática cada vez que haga un deploy. Optimiza los siguientes formatos: PNG, JPEG, GIF and SVG.
El resultado que podrás ver en el deploy será algo como:

Cómo verás hay una mejora en prácticamente todas las imágenes, y al final, son unos cuantos kbs que se ahorrará el usuario de descargar.
Inline critical CSS
Extrae e inserta automáticamente el CSS crítico de tus páginas para mostrar el contenido al usuario lo más rápido posible. Este plugin viene muy bien para mostrar más rápido el contenido al usuario, algo que valora positivamente los buscadores.

Minify HTML
El propio título responde. Este plugin va a minificar todo el HTML generado en el build, de manera que vas a ahorrar unos cuentos kbs más.

Submit sitemap
Este plugin se encarga automáticamente de enviar tu sitemap a Google, Bing y Yandex desplués de cada compilación. En este artículo vimos cómo hacer un sitemap con Sapper tal como uso en mi página.

Checklinks
Este plugin es muy recomendable. Se asegura de comprobar que en toda la aplicación no tengas enlaces rotos.

¿Dónde puedo cómo de optimizada está mi web?
Yo suelo mirar la optimización de mi web en PageSpeed Insights de Google y en Web.dev, ambas son muy buenas y fiables.
Actualmente, con la combinación de plugins que he explicado anteriormente he conseguido obtener una muy buena optimización. A continuación puedes ver los datos:
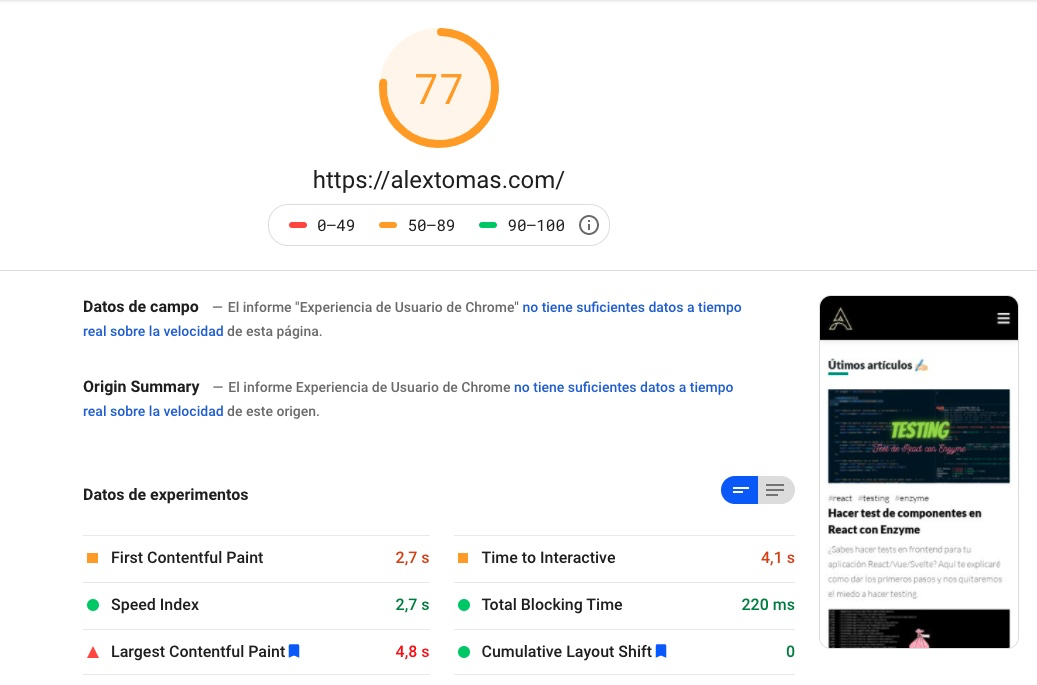
PageSpeed Insights
En versión móvil:

En desktop:

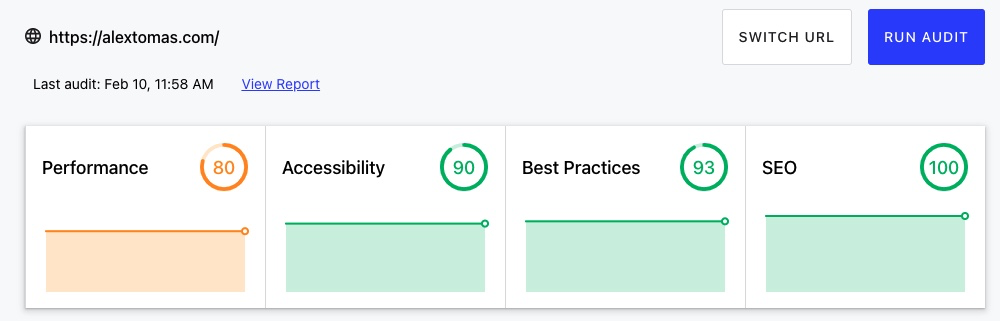
Web.dev

Conclusiones
Netlify nos facilita mucho la vida, pero es que los plugins te pueden llevar a un nivel superior, sin apenas esfuerzo. No tienes que mantener ningún plufin, los puedes instalar/desinstalar de una forma muy fácil y lo mejor, todo gratis.
Si quieres optimizar tu página web de una forma sencila, utiliza los plugins de Netlify 🚀
Y esto es todo. Espero que te pueda servir 🙃